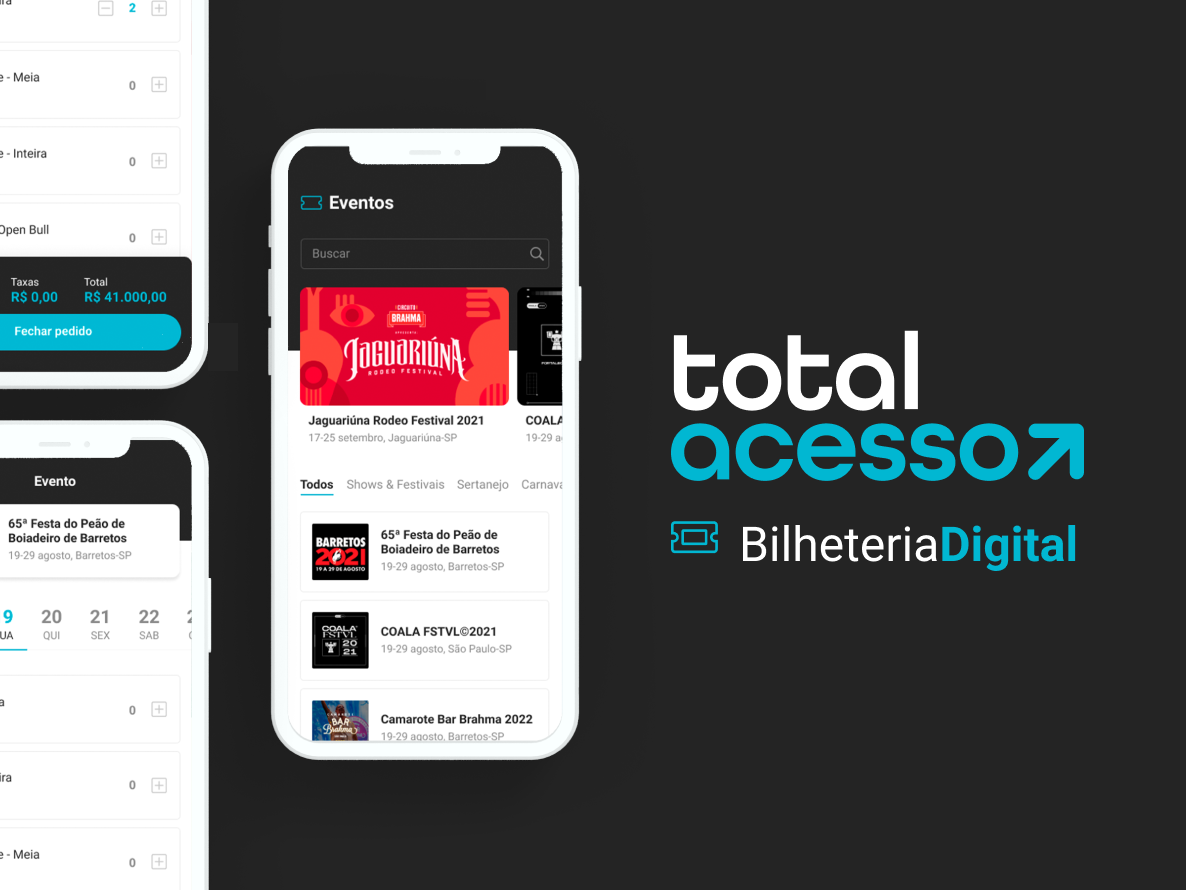
📂 Sobre o Projeto
Total Acesso é uma empresa que atua com tecnologia em todas as etapas do acesso, além de realizar a venda de ingressos aliado a estratégias digitais e ativação de sua base de clientes.
🔎 Entendendo o problema
A Total Acesso trabalha com eventos complexos que possuem muitas sessões (dias de evento), muitos setores e dentro de cada setor diferentes tipos de ingressos.
Através de feedback de usuários na central de ajuda da Total Acesso foi notado uma dificuldade de entender a diferença entre os setores e os tipos de ingressos oferecidos nos grandes eventos. E também um constante erro na hora escolha da sessão do evento.
Através de feedback de usuários na central de ajuda da Total Acesso foi notado uma dificuldade de entender a diferença entre os setores e os tipos de ingressos oferecidos nos grandes eventos. E também um constante erro na hora escolha da sessão do evento.
🎫 O desafio
Os principais anunciantes e clientes que vendem tickets de maior aquisição dentro do evento estavam insatisfeitos, pois a exibição dos setores era simples, sem descrição e mostrava somente ao valor do ingressos, sendo assim, o usuário não conseguia comparar as vantagens e diferenças entre setores e acabava escolhendo somente pelo valor do ingressos;
Design: melhorar a hierarquia das informações como: sessões, setores e tickets, para guiar o usuário a uma jornada de compra mais assertiva.
Design: melhorar a hierarquia das informações como: sessões, setores e tickets, para guiar o usuário a uma jornada de compra mais assertiva.
⚙️ O processo de design:
O processo para execução e solução do problema foi realizado através da Desk Research, pois tínhamos um cenário de time enxuto, recursos limitados e pandemia. Foi pesquisado:
- Dados de pesquisas disponíveis na internet;
- Conhecimentos Internos da organização;
- Coleta de feedback anteriores de usuários através dos canais de atendimento;
- Análise profunda de competidores diretos e indiretos.
- Conhecimentos Internos da organização;
- Coleta de feedback anteriores de usuários através dos canais de atendimento;
- Análise profunda de competidores diretos e indiretos.
💡 Descobertas:
O perfil do usuário:
Segundo a pesquisa do Nielsen Norman Group criamos a hipótese de que consumidor da Total Acesso se encaixava no perfil de "Product Focused". O usuário entra no site já sabendo qual é o evento que deseja comprar e gosta das informações enxutas e claras.
Ruídos na escolha do ticket:
O usuário recebia toda a informação do evento e setores na página do evento, porém ao ir para o carrinho ele precisava voltar para página anterior para consultar informações importantes como: atrações de cada sessão, diferença entre os setores (principal problema), localização de cada setor.
Itens adicionados no carrinho:
Faltava clareza em saber quais e quantos ingressos foram adicionados ao carrinho e qual setor e sessão aquele ingresso pertencia.
Design:
Era necessário criar um style guide para criar um padrão de design do website.
Segundo a pesquisa do Nielsen Norman Group criamos a hipótese de que consumidor da Total Acesso se encaixava no perfil de "Product Focused". O usuário entra no site já sabendo qual é o evento que deseja comprar e gosta das informações enxutas e claras.
Ruídos na escolha do ticket:
O usuário recebia toda a informação do evento e setores na página do evento, porém ao ir para o carrinho ele precisava voltar para página anterior para consultar informações importantes como: atrações de cada sessão, diferença entre os setores (principal problema), localização de cada setor.
Itens adicionados no carrinho:
Faltava clareza em saber quais e quantos ingressos foram adicionados ao carrinho e qual setor e sessão aquele ingresso pertencia.
Design:
Era necessário criar um style guide para criar um padrão de design do website.
A solução para o carrinho da Total Acesso
Trabalhar nesse case me trouxe vários desafios, oportunidades e aprendizados.
A pesquisa secundária foi uma grande aliada, pois pois me ajudou a entender o cenário e hipóteses sobre nossos usuários, além da entrevista com os stakeholders, colaboradores e acesso ao banco de dados da central de ajuda da Total Acesso.
Um desafio foi em paralelo ao projeto de redesign também iniciei o Style Guide da Total Acesso, documentando a tipografia, cores, botões, inputs forms, headers, footer e outros componentes que futuramente pode evoluir para um Design System.
Um desafio foi em paralelo ao projeto de redesign também iniciei o Style Guide da Total Acesso, documentando a tipografia, cores, botões, inputs forms, headers, footer e outros componentes que futuramente pode evoluir para um Design System.
Tive a oportunidade de trabalhar em todas as etapas da resolução do problema e diretamente com o time de desenvolvedores. Tive grande apoio do Tech Lead do time (Tiago Freire) e também dos demais colaboradores.
Obrigada!